スライドショー おしゃれ Js

Js Css3アニメーションを使った3dのプレゼン用スライドショーツール Reveal Js コリス

Css3でケン バーンズエフェクトを使ったスライドショー実装 Subtle Slideshow Js Phpspot開発日誌

コピペで使うcss スライドショー 23選 Sonicmoov Lab

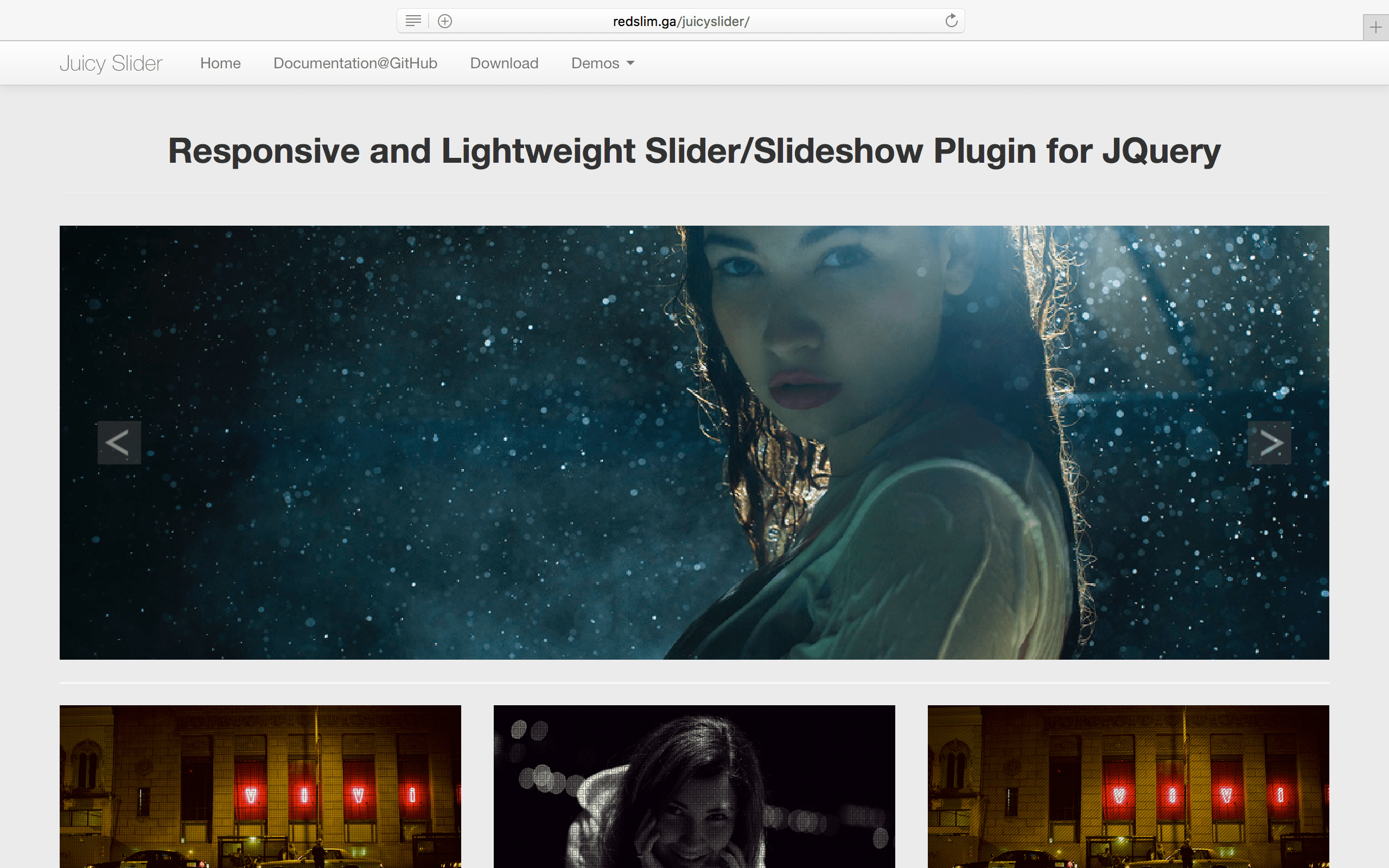
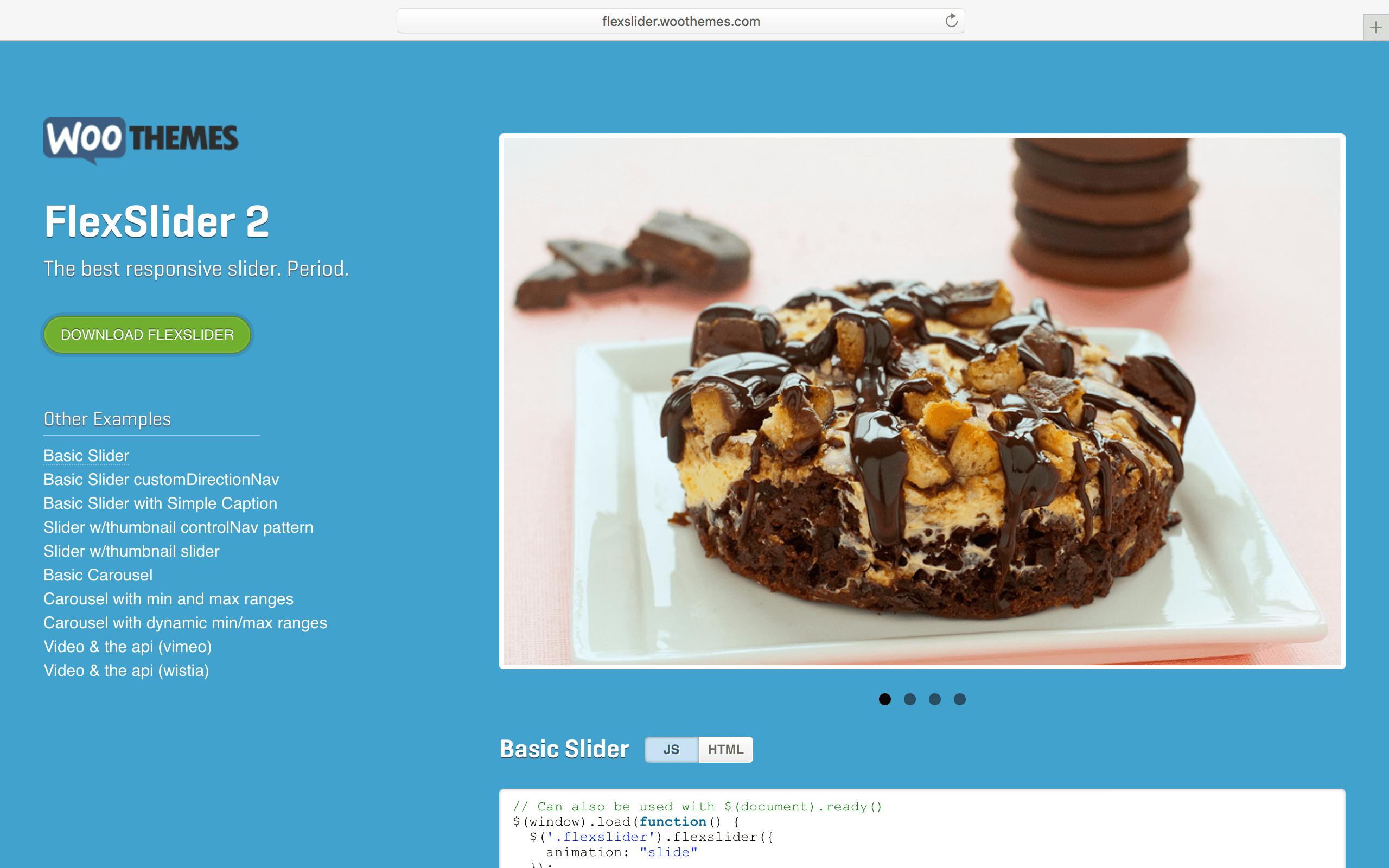
レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Q Tbn 3aand9gcsbeiz57nqminiaehl03lohx2i8qegtcg Opw Usqp Cau

Q Tbn 3aand9gcsgzuosz2rnvs1dtvvdpcceziuehlsnkso25q Usqp Cau


Jquery 超カンタン ループするスライドショーの作り方 Web制作会社スタイル

レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin

シンプルかつフラットなスライドショー Skippr の使い方 Web制作会社スタイル

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Reveal Jsとmarkdownでちょっとしたスライドを手軽に作る ナレッジエース

コピペで使うcss スライドショー 23選 Sonicmoov Lab

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Js 表示サイズにあわせて最適なレイアウトを提供する高性能なスライドショーのスクリプト Camera コリス

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

ボード Tips のピン

Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

かわいい おしゃれなスライドショーアプリ Slideplus 孫の誕生日にカンタン動画のプレゼント 窪田千紘フォトスタイリングwebマガジン Klastyling Powered By ライブドアブログ

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

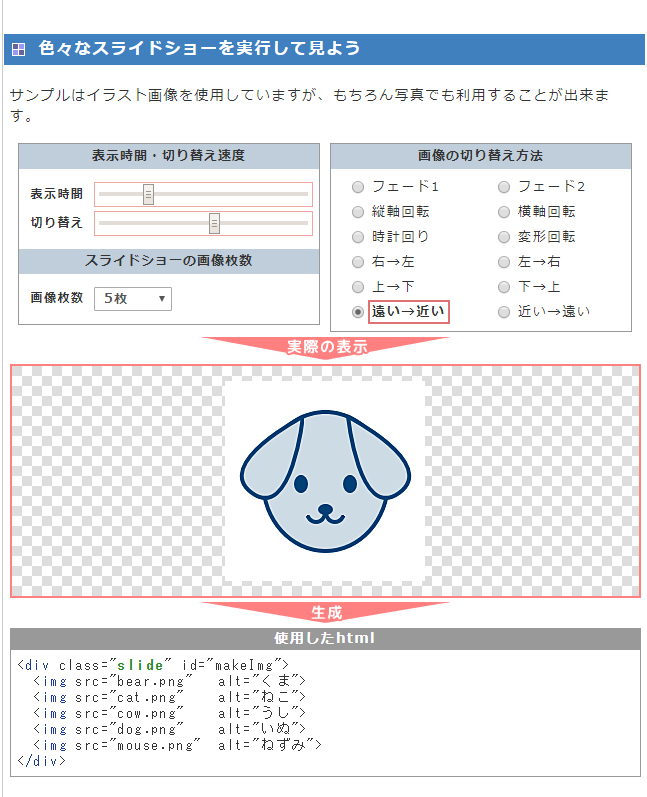
Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Js 超軽量 設置も簡単 オプションも豊富なスライドショーのスクリプト Orbit コリス

Jquery かっこいいスライドショーまとめ Naver まとめ

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig
Web Oi9du9bc8tgu2a Com Js Swiper Sample

スライダーを実装できるjquery Js Css3のプラグインまとめ Design Magazine

Processing Js でスライドショーができるブログパーツを作りました Suzuri オススメカタログ だらっと学習帳

Ajax Javascriptなスライドショーを比較 Webpark

ページめくり効果を簡単に実装出来るturn Js Immature Design

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

知っておくと効率的 コーポレートサイト制作が捗るjquery プラグインや使い方まとめ コムテブログ

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境 バジェットな旅ログ

Q Tbn 3aand9gcsggjnkvzsluynomgnweha3u2ybkxjih9bqra Usqp Cau
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

Q A サーバーをsslにしたら Wordpressのスライドショーやスマホメニューが動かなくなりました シンプルでおしゃれなwordpressテーマ Minimal Wp

コピペで使うcss スライドショー 23選 Sonicmoov Lab

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

コピペで使うcss スライドショー 23選 Sonicmoov Lab

スライダーを実装できるjquery Js Css3のプラグインまとめ Design Magazine

Jquery かっこいいスライドショーまとめ Naver まとめ

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Js Jqueryを使った面白い動きをするスライドショー Photoslider Js コリス

レスポンシブ対応のスライダー Slick が使いやすくておすすめ 株式会社チップディップ

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

初心者向けfullpage Jsの使い方をまとめました Demodemo Webデザイン アプリ開発 フロトエンド開発のスキルデモ

Js 大きな画像でアニメーションするスライドショーを作成するスクリプト Animated Innerfade コリス

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Q Tbn 3aand9gcrtzhvyblzltorzrzsok9v7djthqp4tqliuaw Usqp Cau

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Bootstrap4 Carousel カルーセル によるスライドショーの使い方を徹底解説 Webst8のブログ

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

サイトにスライダー入れたいなら 最も使いやすいスライダーjquery Slider Pro がおすすめ ナカノマサミツweb企画事務所

2 3 複数の画像がふわっと切り替わるスライドショーを作る ホームページ作成 All About

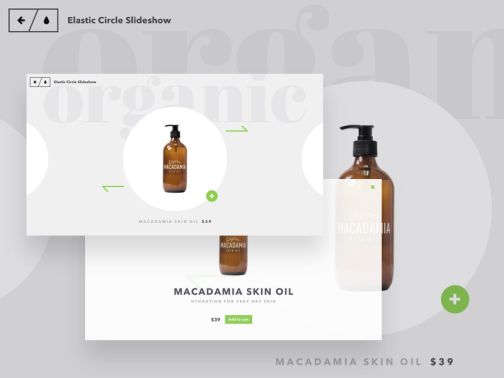
オシャレなアニメーションで動作するスライドショー Elastic Circle Slideshow Phpspot開発日誌

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境 バジェットな旅ログ

簡単にできる Jqueryでスライドショーを設置する方法 Techacademyマガジン

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jquery アニメーション動作に変化をつける Easing Js の使い方 Web制作会社スタイル

Q Tbn 3aand9gcsf6toyxvmx6y3zr5uclk 2stp Bl8o50xflw Usqp Cau

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

フリック対応のスライドショー Flickity の使い方

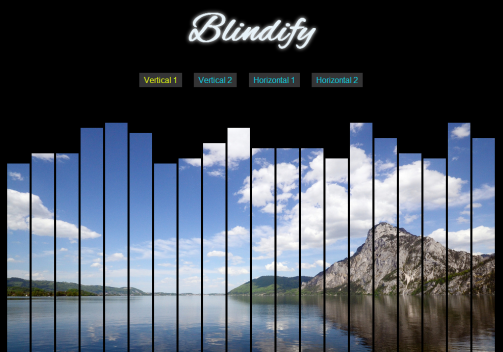
ブラインド風のオシャレなスライドショーが作れるjqueryプラグイン Blindify Phpspot開発日誌

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です

Js 普通のかっこいいスライドから 予想の斜め上いく3dのアニメーションにも対応したコンテンツスライダー Adaptor コリス

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

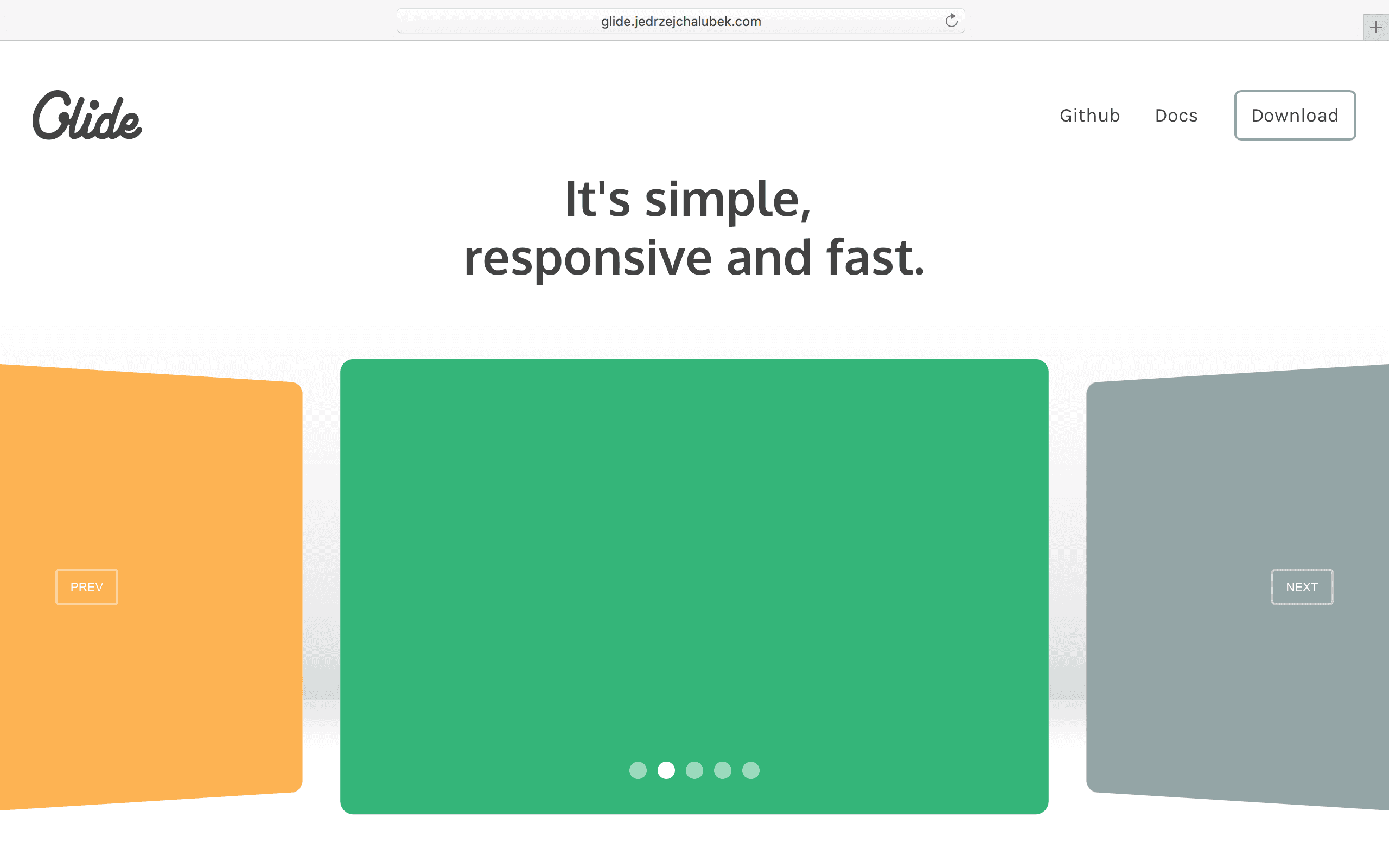
Jquery レスポンシブ対応のスライダー Glide Js Webclips

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

画像が自動的に切り替わる スライドショー を表示する方法

Javascript入門 即実践できる スライドショーの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Ampで実装おすすめカルーセル3選 画像がスライドショーみたいに動きます

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

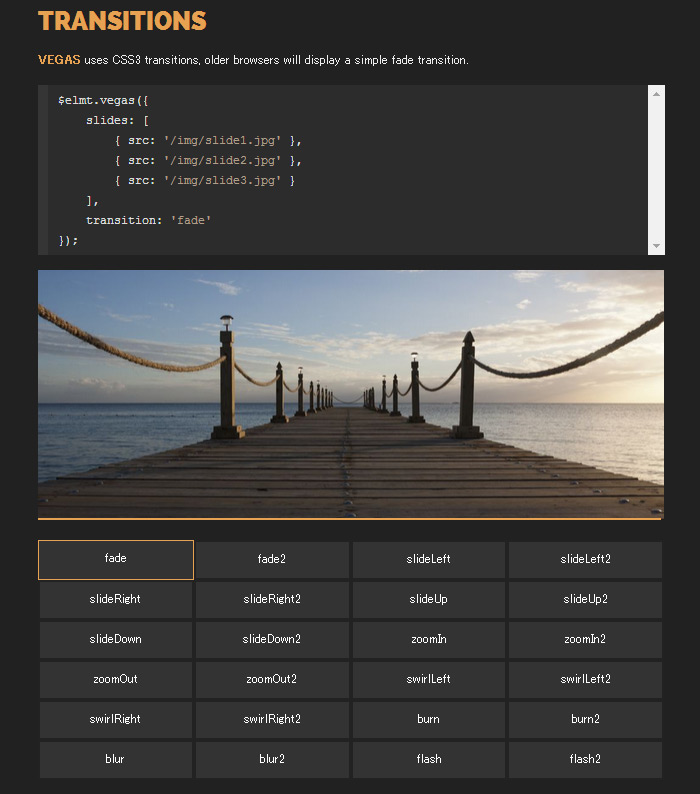
Jquery 背景画像のスライドショーを実装する Vegas2 Webclips

スライドショーの切替えエフェクトが豊富なjqueryプラグイン Vegas2 株式会社dct

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

紹介記事 オシャレなスライドショーを簡単に作れちゃう Reveal Js の使 Html Css Javascriptでプレゼンテーションを実現するライブラリま Naver まとめ

Pin On Jquery Scripts

レスポンシブ対応でjquery不要の高機能スライダー Swiper Will Style Inc 神戸にあるウェブ制作会社

フリック対応のスライドショー Flickity の使い方

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

一風変わったスライドショーを実装できるjqueryプラグイン Jquery Hex Galler Web制作会社スタイル

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Vue Jsで構築された デスクトップでもスマホでも快適に操作できるスライドショーのフレームワーク Eagle Js コリス

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Q Tbn 3aand9gcr0ezxtvvk2auzg0bhohs 2eawlzqvg9lekyq Usqp Cau

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

Q Tbn 3aand9gcq5jqgg5ry7eryaldcpzvyoe5mgq Kmy5nx0g Usqp Cau

Q Tbn 3aand9gcsnsgvokhaw4ivcxudyqvhbk01odhrfnau2ya Usqp Cau

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル



